えーと、2013年の4月にテキストフィールドに入力した空白文字を可視化するやつをブログに書きました。
ちなみに、下のリンクです。
http://walla48.blog.shinobi.jp/Entry/2180/見直してみたら、かなり無駄の多いソースでした・・・。
ブログに書いたやつは特に直す気はないので、分かる人がうまく直せばいいと思います。
ま、見てる人いないと思うけど。
で、それから1年半以上経過して、今度はテキストアリア(JTextArea)に挑戦。
なんかテキストフィールドみたいにするとおかしくなったので色々見直してました(それでテキストフィールドの無駄ソースが分かったんですが)。
やることは簡単。
またViewのpaint(Graphics)をオーバーライドして空白文字のところに図形を表示するようにします。
基本的にはテキストフィールドと同じですが、改行処理が追加になっただけ。
1文字を描画するX座標とY座標を1文字ずつ計算します。
X座標は、1文字前までの文字列の幅を保存しておきます。文字列の幅は、改行が出てきたら0に戻します。
Y座標は、改行が出てくるたびに文字の高さ分増加させます。
これで、1文字ごとの描画するX座標とY座標を計算することが出来ます。
X座標は、改行が出てきたら0に戻す以外はテキストフィールドと同じですね。
で、半角スペースや全角スペース、タブのときだけ図形を表示するだけ。これもテキストフィールドと同じです。
あとは、空白文字のところに図形を表示するViewを使うようにするだけなんですが、なーんかテキストフィールドのようにやったらうまく行かなかったんですよね。
なんかテキストエリアの中央に文字列が表示される・・・。
なんでかなーと思ってみてみたら、テキストフィールドはFieldView、テキストエリアはPlainViewでした。
つまり、テキストエリアなのに1行表示するFieldViewを使っていたため、テキストエリアの中央に文字列が表示されていたようです。
これが分かったら簡単、PlainViewをextendsして空白文字のところを図形にするViewを作って、このViewを使うTextAreaUIを作って適用するだけ。
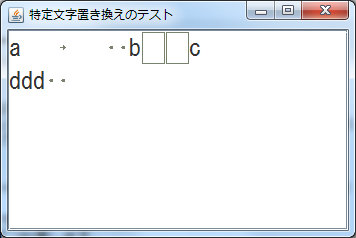
実行結果は下のような感じ。それっぽくなりました(文字は大きくしてます)。

と、ここまで書いていてJavaに詳しい人はお気付きかと思いますが、上だけでは不完全です。
なぜなら、JTextAreaは折り返し設定が出来るからです!
JTextAreaは、折り返し設定(JTextArea.setLineWrap(boolean))を有効にすると、PlainViewではなくWrappedPlainViewを使って文字列を表示します(気になる人はBasicTextAreaUI.create(Element)のソースを見てください)。
つまり、折り返し設定が有効の場合は、空白文字を可視化するように改造したWrappedPlainViewを使うようにしないといけないのです。
折り返しを考慮して座標を決めるようにするとは思うのですが、どうやったらうまく決められるかがすぐに思いつかないので手を付けていません。
そんなわけで、いろいろ不完全なのでソースも載せません。
分かる人が、上のよく分からない説明を見つつ、テキストフィールドの奴を元に勝手に改造すればいいと思います。
あとは、個人的には改行も可視化したいなー。
なんかのテキストエディターみたいに、\r\n、\n、\rで図形を分けられるとかっこいいけど、どうもJTextAreaは、\nしか改行してくれないみたいだから、1つでいいかな。
また、ateraiさんのソースをパク・・・、もとい、参考にしてみようかなー。
 [0回]
[0回]
PR
